
The internet is a jungle…
and you’re out there somewhere!

What can you expect from me when I make your website?
1. Creative brief
We talk, write, zoom, or otherwise get together for an initial brief session. We establish the main content (what type of pages and functionalities you need) and structure for your website. You might already have a rough or detailed idea of what your website should look like or work, or maybe not.. It’s perfectly OK to not have a clue.
Websites, since they are interactive entities, are so much more difficult to actually visualise (or imagine) then a static graphical document like a brochure, book, or flyer. The experience of a website relies much on the interconnectedness of its individual pages, so the navigation (how you go from A to B) is such an important aspect of that experience.
2. Static design mockups for each device (desktop / tablet / mobile)
After our initial creative brief, I will roll up my sleeves and start designing. Usually I start with the homepage and the navigation structure (top header menu) before I proceed with any of the other pages. According to your audience and personal preferences, I will either suggest a mobile-first, or desktop-first design (if you are not sure what this means, don’t hesitate to ask). The homepage shows the general look and feel of the website and it contains important aspects and elements such as color use, call-to-action buttons, typefaces for headings and body text, and other graphical or illustrational elements that make your website stand out from the crowd and add to its recognisability.
Only until you are completely satisfied and happy with the design, I continue with the other pages and work up (from mobile up to desktop) or down (from desktop down to mobile) to a fully responsive design. At the end of the design phase, you give me a green light to start developing.
3. Ready to write some code
It’s time for the magic of creating your website, with as little code possible, clean and light-weight. I only work in WordPress at the moment, because this platform is where I found the unlimited possibilities and freedom of translating just about anything (weird or unusual) I designed.
The result is a fast, optimised, user-friendly website, and your access to the WordPress Dashboard to start adding content (text and images). I’ll walk you through this Dashboard and you’ll also be given a clear written guide as a backup, just in case you forgot some of the things you learned during the walkthrough.
Qualities any professional website should have
1. Inspire confidence
One of the most important qualities a website should have is to inspire confidence and make our visitors (and possible future customers) immediately trust the place. This ‘online trust building’ is a fast process, it happens in a split second. You experience this yourself when you use, consume and explore the internet. You know how good you are in scanning the internet and that you can decide in a second if what you see feels right, or not. But why is it that one website feels better and more trustworthy than the other?
Studies show that one of the first indicators of trustworthiness is a website’s design. Outdated designs, low quality images and a lack of personal information are instant red flags and make visitors turn around immediately.
2. Intuitive and clear navigation
Once you succeeded in attracting the attention and gaining the trust of a new visitor to your website, let’s make his/her stay as pleasant as possible. This is done by offering an extremely clear and intuitive route, or navigation. The way your website presents its pathways to different content (pages), is considered as important as the quality of the content itself. You can have incredibly valuable information on your website, but when a visitors can’t or doesn’t find it, it’s useless.
When I make your website, I dedicate much effort in creating a successful navigation for your unique product or service. This involves presenting the most important features of your business on the homepage, working with strong call-to-actions and an intuitive navigation menu.
3. Fast loading speed
Another key quality of a strong website is its loading speed. A fast loading website boosts user experience. On the contrary, a slow loading website will ultimately frustrate and disappoint. Optimisation is therefore another main focus whenever I develop a website. I make sure images are fully optimised and use clean and lightweight code with super fast loading times guaranteed.
4. Positive surprises that pique curiosity
I will always look for ways to surprise in my webdesign.
Webdesign portfolio


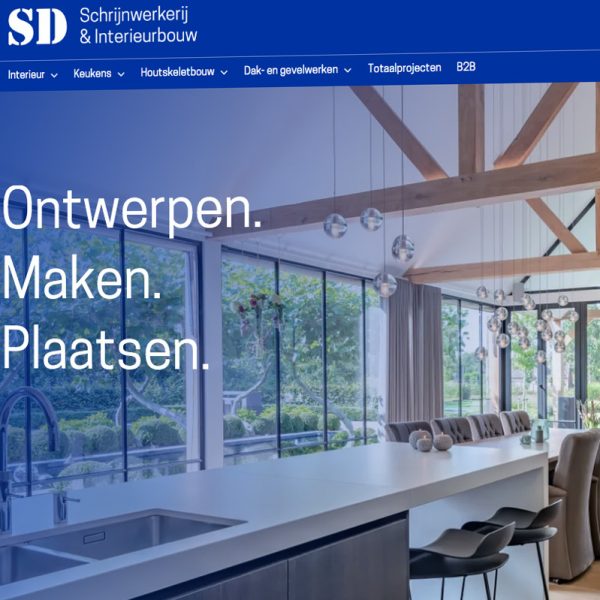
Website SD Schrijnwerkerij
I was asked to do a complete redesign of SD's website. Having to work with an extended set of categories and subcategories of their service, I created an intuitive navigation menu with as little clicks necessary to find your way. I also introduced the use of icons to lift up their visual identity
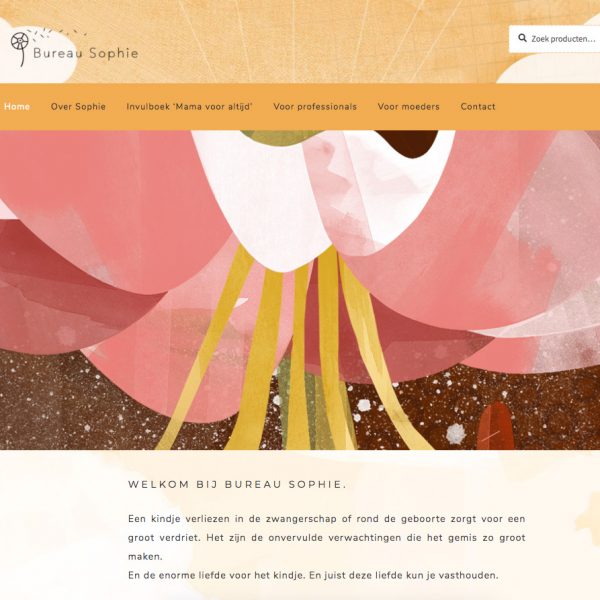
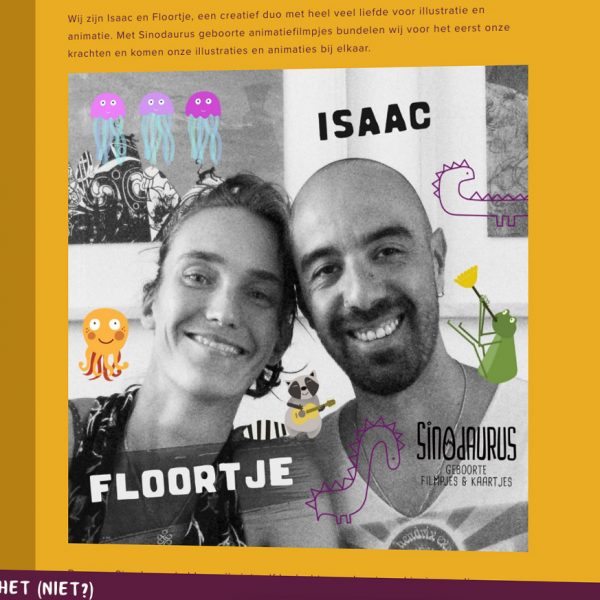
Website Sinodaurus Birth Announcements

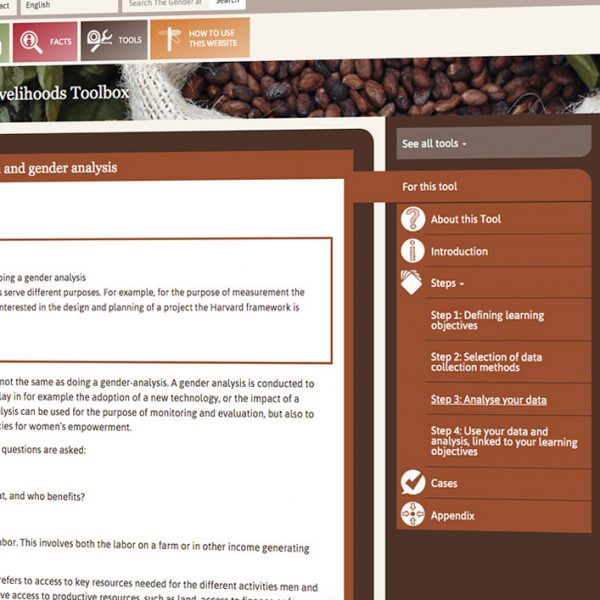
Website WCF Toolkit
The challenge with this website was in clearly structuring a large amount of information. The most important part of the website is the toolbox with currently 6 tools. I chose to work with colors and icons to increase visual recognition, so that the user always knows where he left off ("Oh yes, I just finished the blue tool")
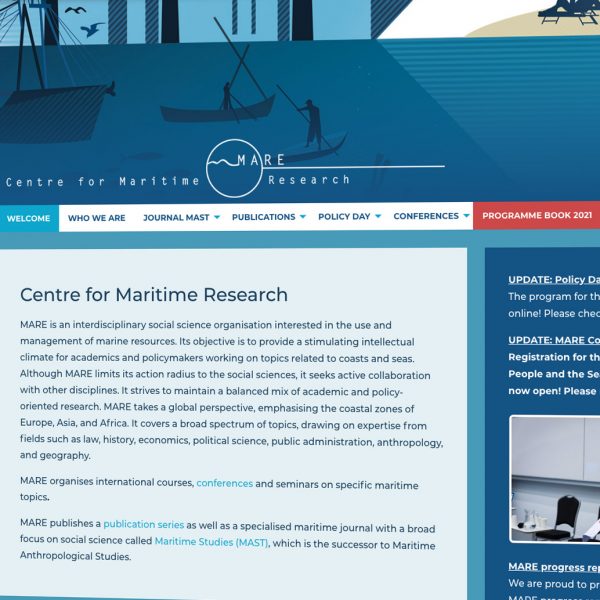
Website MARE Centre

Website Mr. Capuchino